안녕하세요.
제이미디자인입니다:)
사진이나 이미지만큼이나
GIF도 일상생활에서 많이 쓰는데요.
대중적으로 많이 사용되는
움짤이나 움직이는 이모티콘,
비디오가 아닌 짧은 클립 같은 것들이 있어요.
이런 GIF도 포토샵에서 빠르게
제작이 가능한데요.
가지고 있는 비디오를 짧은 GIF로
만드는 방법도 있겠지만,
움직이지 않는 이미지 사진을 가지고
움직이는 GIF로 만들 수 있는 방법도 있답니다.
오늘은 이미지나 사진을 가지고
움직이는 GIF로 만드는 방법을 알아볼게요:)


[포토샵기능_이미지로 움직이는 GIF 만들기]
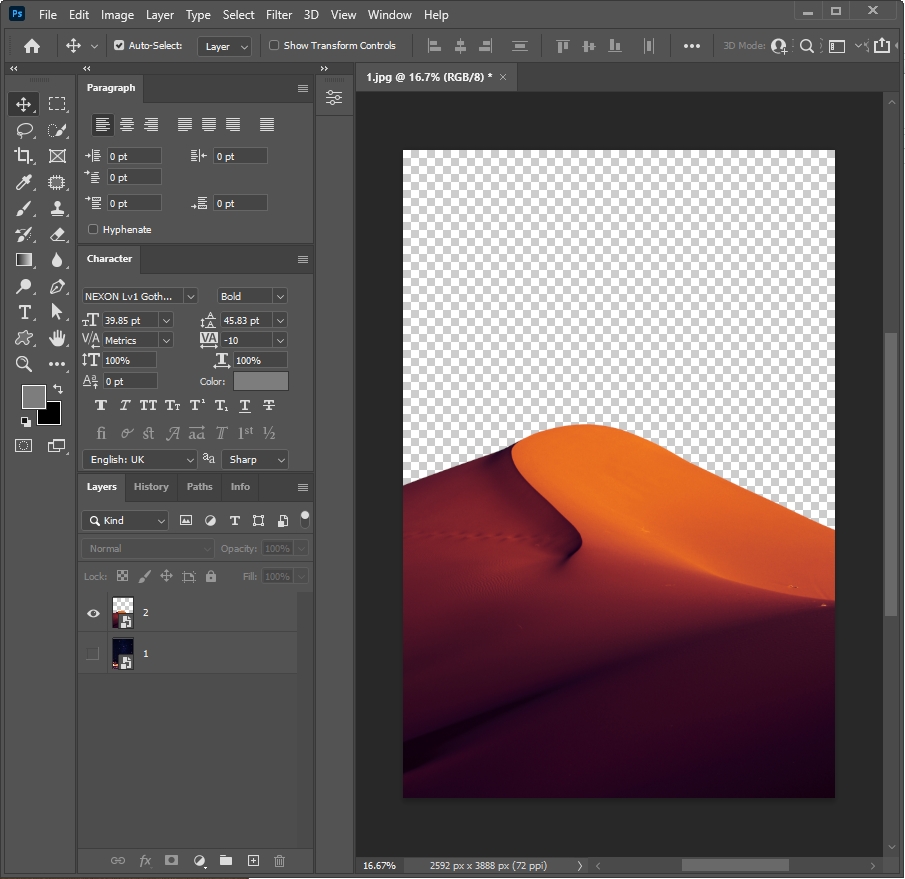
1. GIF를 만들 이미지 사진을 가져와 주세요.
저는 2개의 다른 사진에
각기 다른 움직임을 주어
GIF를 만들기 위해
사진 Layer 파일을 2개 준비했어요.
• Photoshop > File > Open


2. 사진을 스마트 오브젝트로 만들어 주세요.
움직임을 주기 위한 Transform 기능을
사용하기 위해서는 이미지를
꼭 스마트 오브젝트화 해야 합니다.
• Layer 오른쪽 마우스 > Convert to Smart Object


3. Timeline을 열어주세요.
• Window > Timeline

4. Video Timeline을 만들어 주세요.
비디오 타임라인을 만들면,
기존 Layer별로 하나씩 타임라인이 생성됩니다.
생성된 타임라인에서
Transform 기능을 사용하여
움직임을 표현할 거예요.
• Create Video Timeline



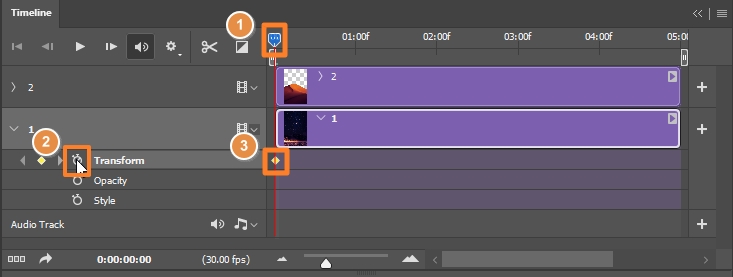
5. 첫 번째 사진의 Transform의 시작점을 만들어 주세요.
Transform은 변형을 주어
그 변형되는 과정을 움직임으로
표현해주는 기능인데요.
시작점과 끝점만을 잡아
변형을 주게 되고,
시작과 끝의 변형이
자연스럽게 연결되면서
움직임을 만드는 방법이에요.
• 타임 바(①)를 시작하는 시점에 맞추기 > Transform 옆 아이콘(②) 클릭 > 시작점(③) 생성

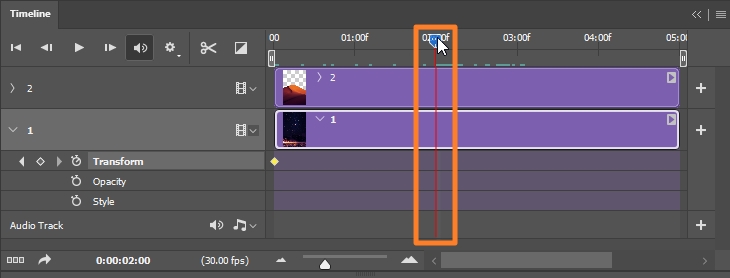
6. 첫번째 사진에 원하는 변형을 주어 끝점을 만들어 주세요.
Transform의 끝점은
생성될 위치를 타임 바를 맞추고,
움직임을 만들어 줄 변형을
해당 Layer에 주게 되면
자동적으로 타임 바가 위치한 곳에
끝점이 생기게 됩니다.
저는 확대하여 사이즈의 변형을 주었어요.
• 타임 바를 끝나는 지점에 맞추기 > 해당 Layer 선택 > 자유 변형 단축키 'Ctrl+T' > 사이즈 변형 > 끝점 생성






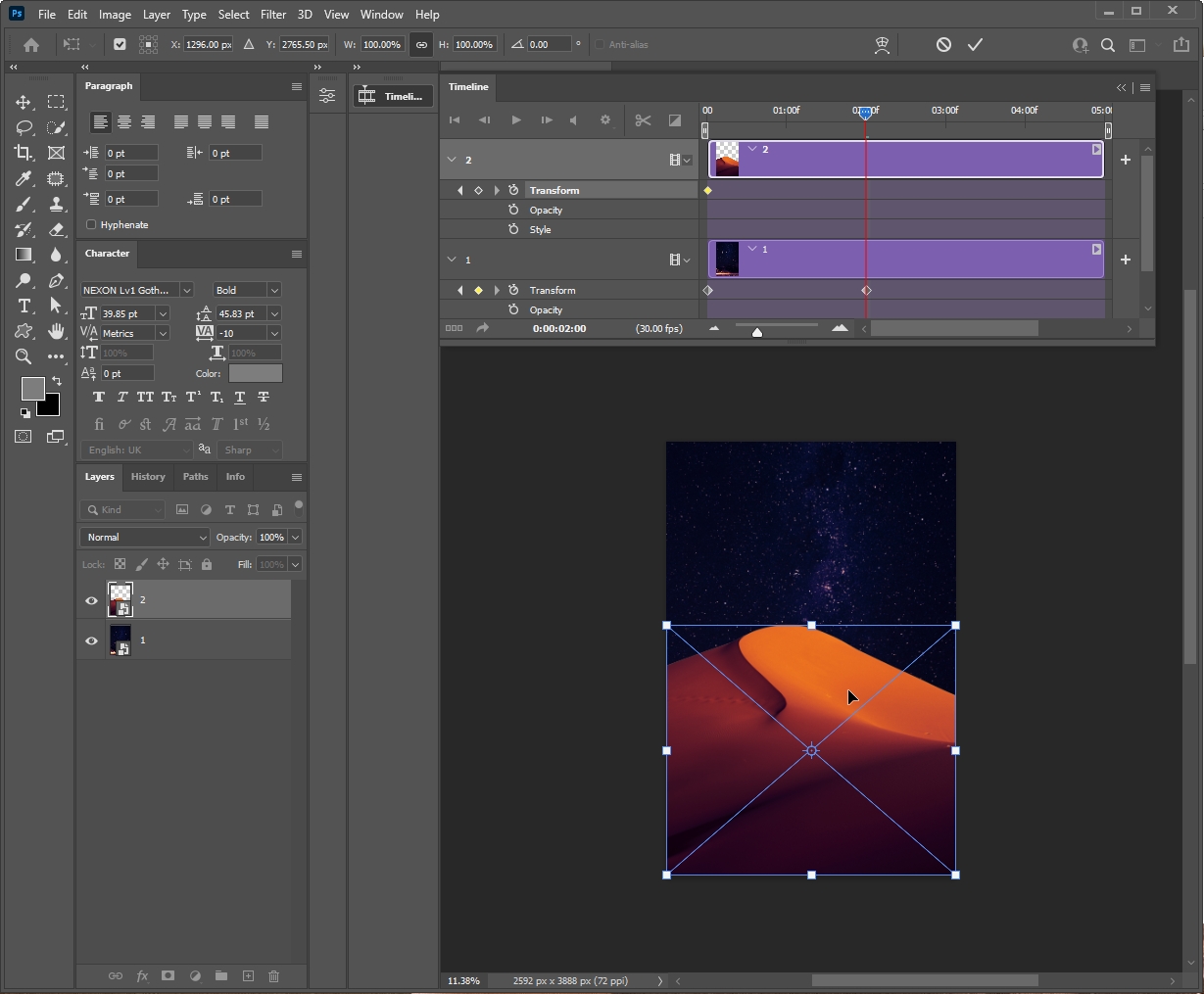
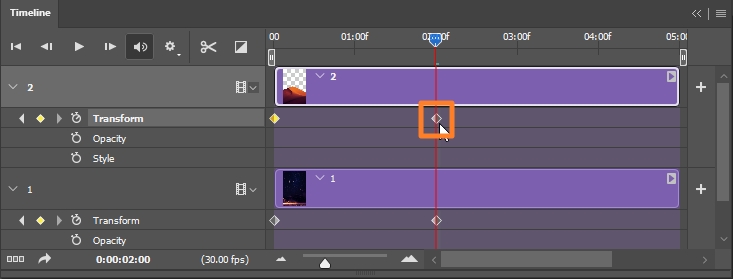
7. 두 번째 사진도 시작점과 끝점을 만들어 주세요.
첫 번째 사진과 동일한 방법으로
두 번째 사진도 시작점을 설정하고
변형을 주어 끝점을 만들어 주세요.
저는 사진을 밑으로 움직여
위치 값의 변형을 주었어요.
첫 번째 사진과 같은 스피드로
변형을 주기 위해 끝점의 위치를
첫 번째 사진의 끝점과 맞춰 주었습니다.
• 타임 바(①)를 시작하는 시점에 맞추기 > Transform 옆 아이콘(②) 클릭 > 시작점(③) 생성
• 타임 바를 끝나는 지점에 맞추기 > 해당 Layer 선택 > 위치 변형 > 끝점 생성







8. 끝점에 맞춰 길이를 조절해 주세요.
• 타임라인 길이 끝쪽을 드래그 > 길이 조절



9. GIF로 저장하기
• File > Export > Save for Web > GIF 선택 > Save


이미지로 움직이는 GIF 완성!

영상 프로그램을 사용하지 않고도
포토샵을 이용해서
다양한 GIF를 간단하게 만들 수 있어요.
알고 싶은 포토샵 기능을 댓글로 남겨주시면
다음 포스팅에서 다뤄볼게요♡
'디자인' 카테고리의 다른 글
| [포토샵기능] 비뚤어진 사진 크기 그대로 수평 맞추기 (0) | 2022.06.16 |
|---|---|
| [포토샵기능] 브러쉬기능으로 그래픽 만들기 (0) | 2022.06.15 |
| [포토샵효과] 빈티지한 포스터 만들기 (0) | 2022.06.12 |
| [포토샵기능] 그라디언트 프리셋 만들기 (0) | 2022.06.11 |
| [포토샵기능] 텍스트에 자연스러운 질감 합성 (0) | 2022.06.10 |