안녕하세요.
제이미디자인입니다:)
오늘은 간단하게 사진 템플릿을
만들어 볼 건데요.
이미지와 텍스트의 비율을
어느 정도로 사용해야 할지 모르겠거나
많은 이미지와 텍스트가 있어도
전체적으로 정돈된 느낌을 원할 때
간편하게 사용할 수 있어요.

[포토샵기능_레이아웃 템플릿 만들기]
- Guide + Frame tool -
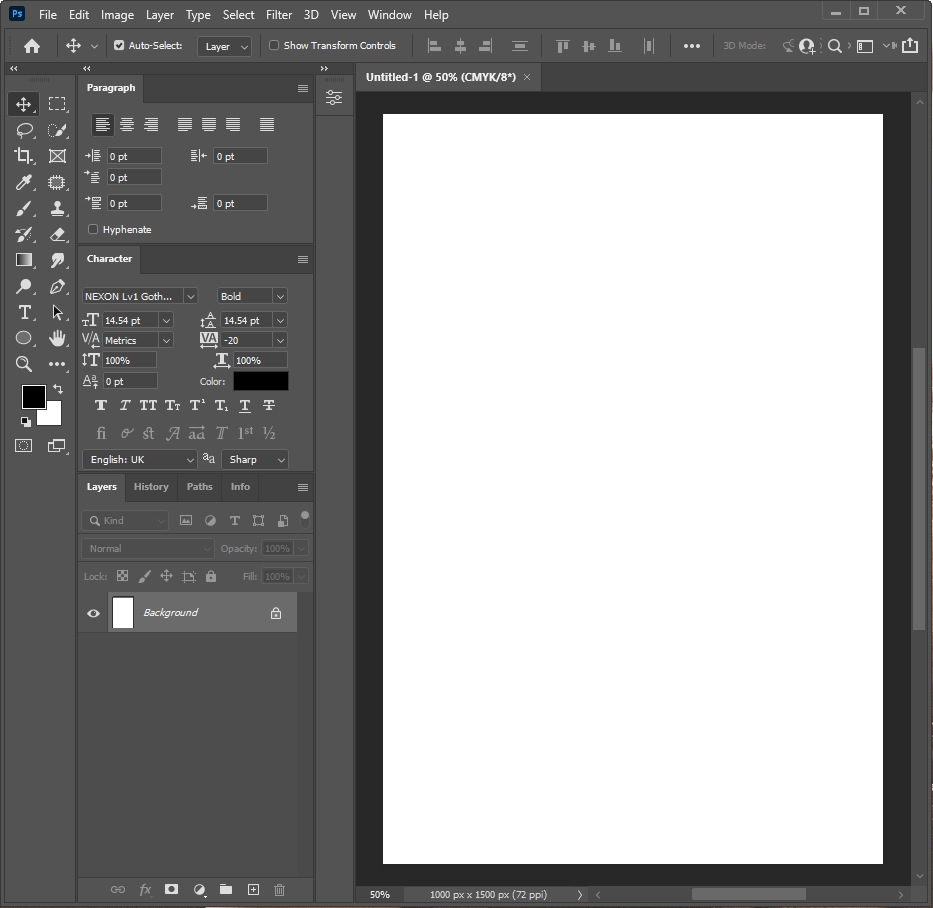
1. 새 페이지를 열어 주세요.
• Photoshop > File > New

✅
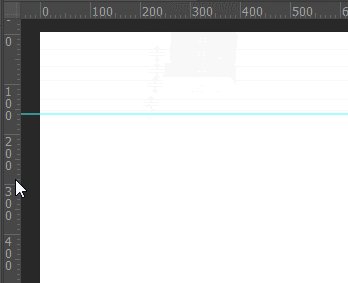
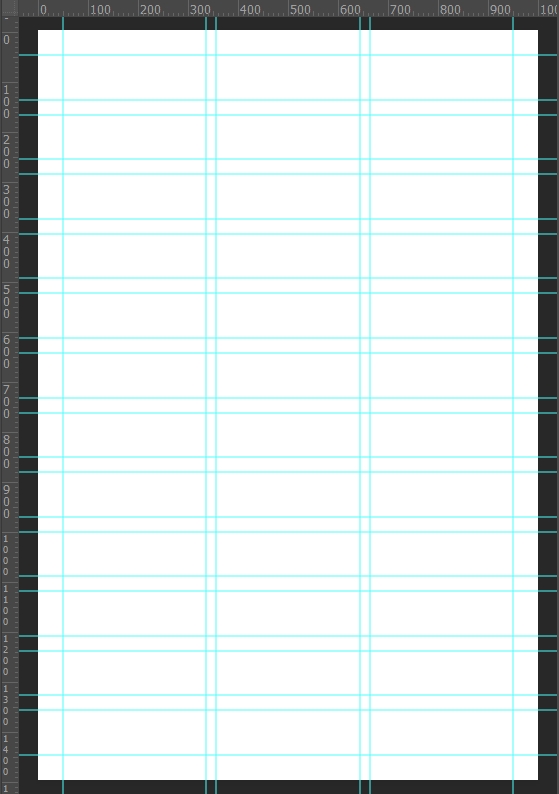
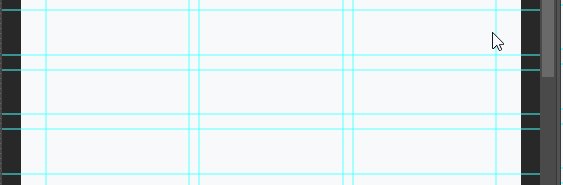
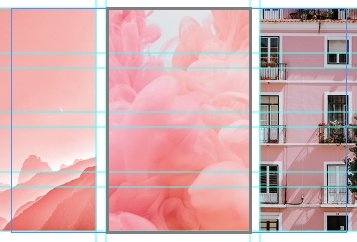
눈금자를 활성화시켜
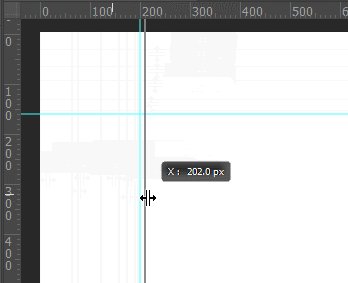
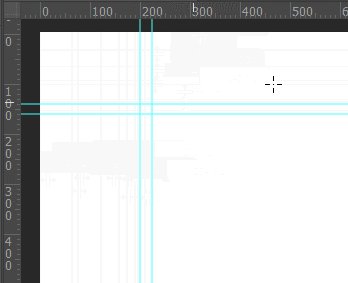
원하는 가이드를 만들어 보세요.
• 눈금자 단축키 Ctrl+R
• 눈금자에서 마우스로 드래그하여 Guide를 원하는 위치에 설정



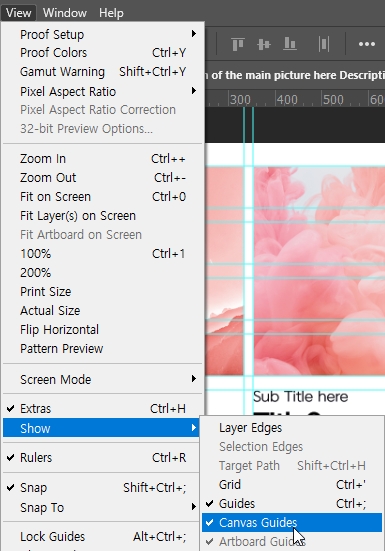
✅
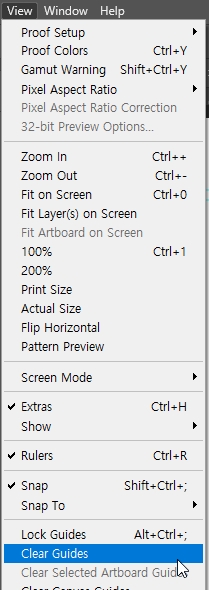
가이드라인 끄기 / 없애기
• Guide 보이지 않게 끄기 : View > Clear Guides
• Guide 모두 지우기 : View > Clear Guides


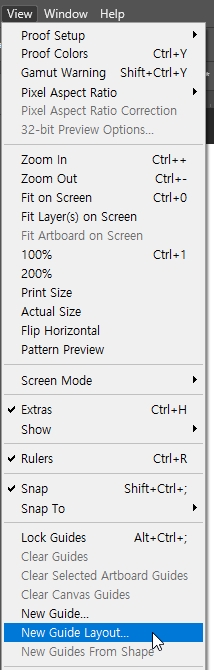
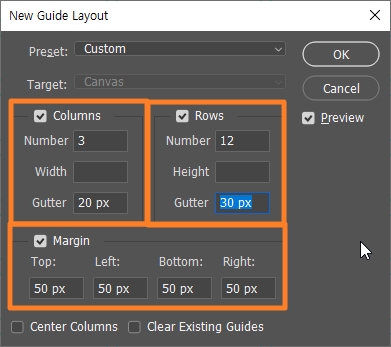
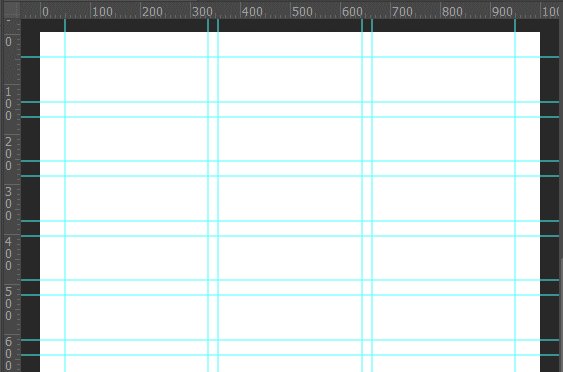
2. Guide Layout 창을 열어주세요.
• View > New Guide Layout


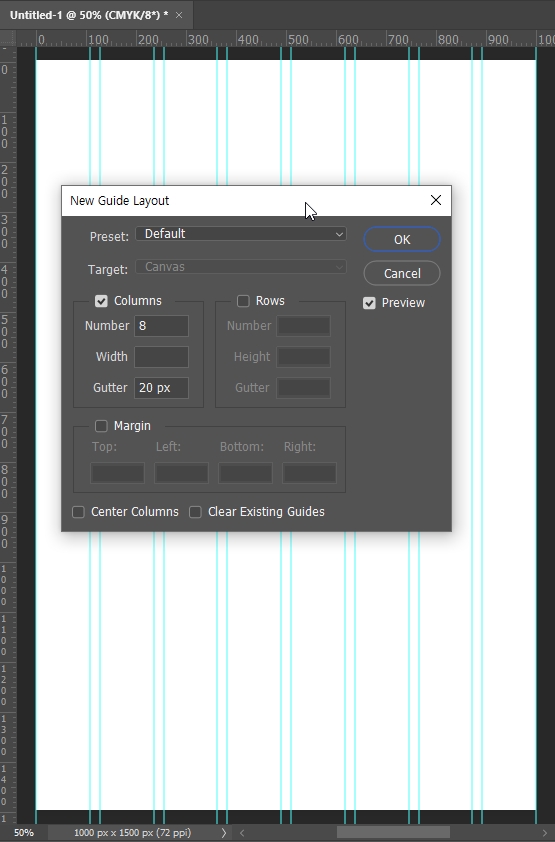
3. 원하는 Layout을 만들어 주세요.
사진과 텍스트가 들어갈 공간의 크기
그리고 그 사이 간격, 여백을
원하는 만큼 설정해 주세요.
• Columns : 열 (세로)
• Rows : 행 (가로)
• gutter : 사이 간격
• Margin : 테두리 여백


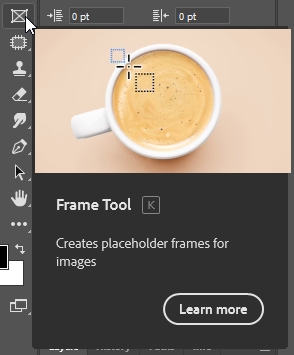
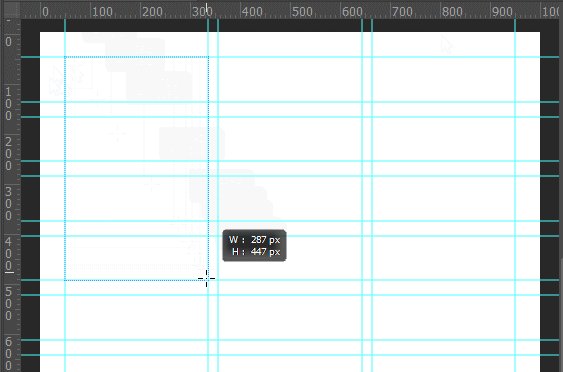
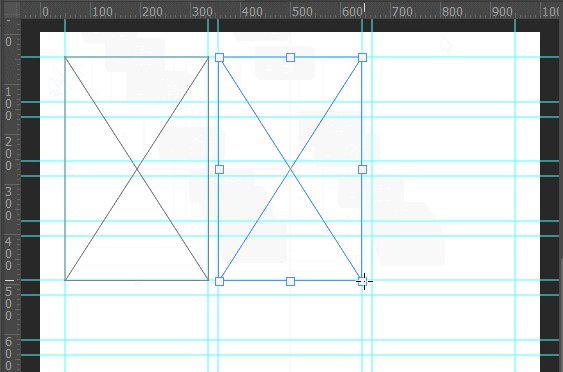
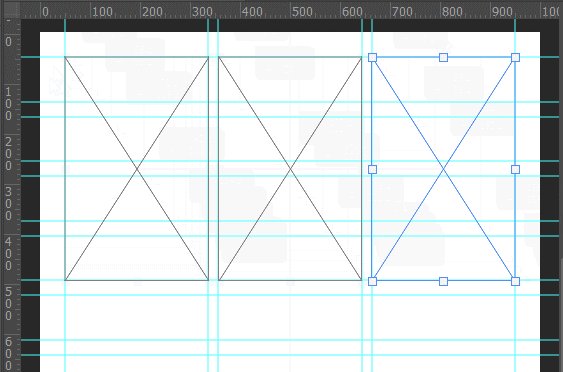
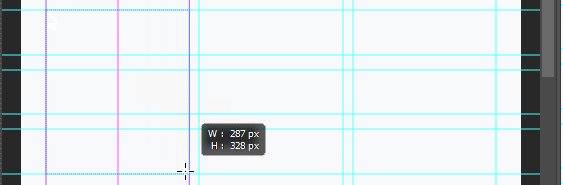
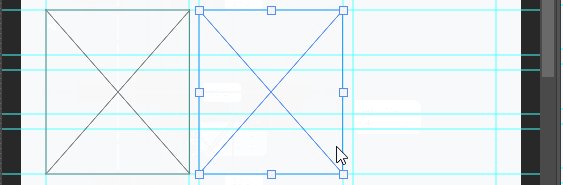
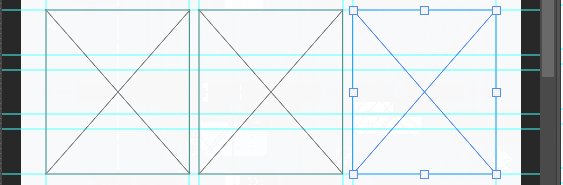
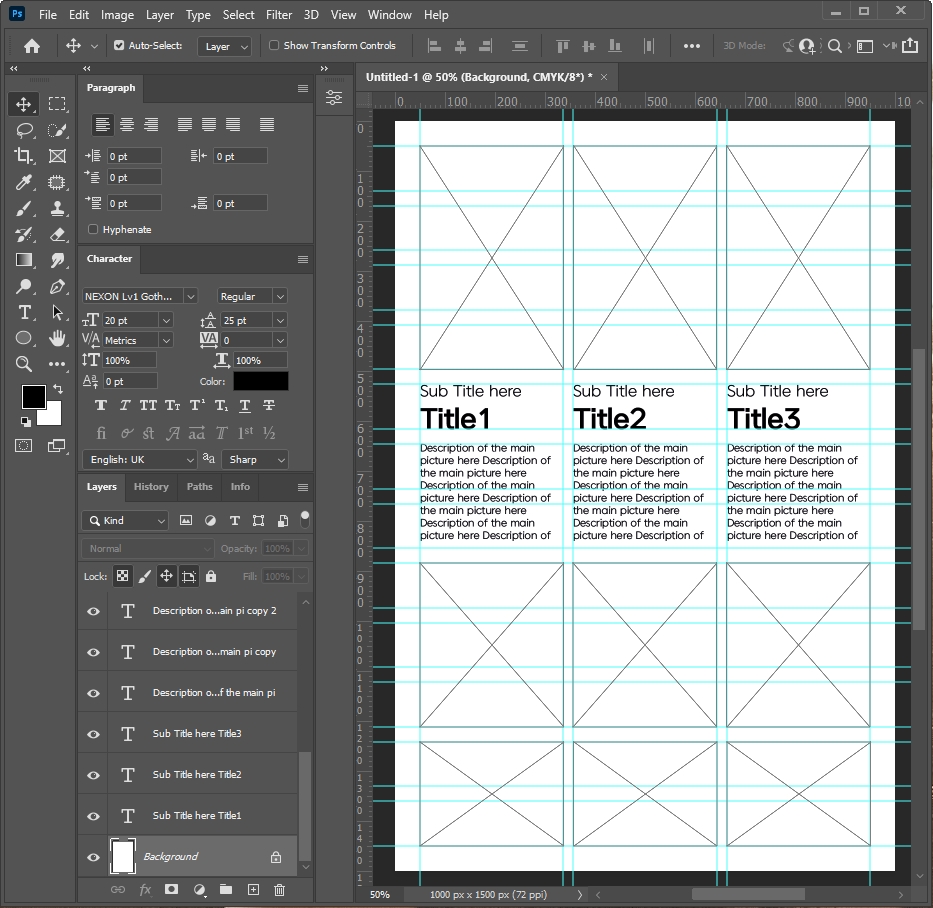
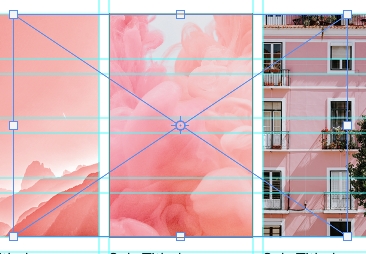
4. Frame tool로 사진 프레임을 만들어 주세요.
• Frame tool > 상단 툴에서 사각/원 모양 선택 > 마우스 드래그하여 프레임 만들기
• 복사 : Alt를 누른 상태로 복사할 프레임 선택 드래그




5. Type tool로 텍스트 프레임을 만들어 주세요.
• Type tool > 마우스 드래그 하여 텍스트 공간 만들기
• 복사 : Alt를 누른 상태로 복사할 텍스트 선택 드래그



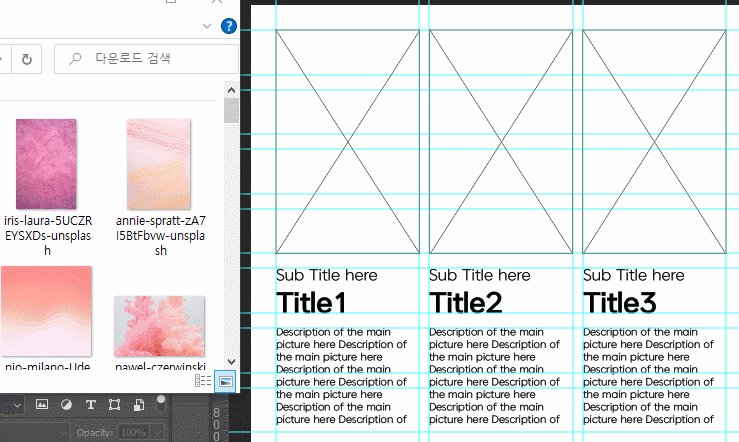
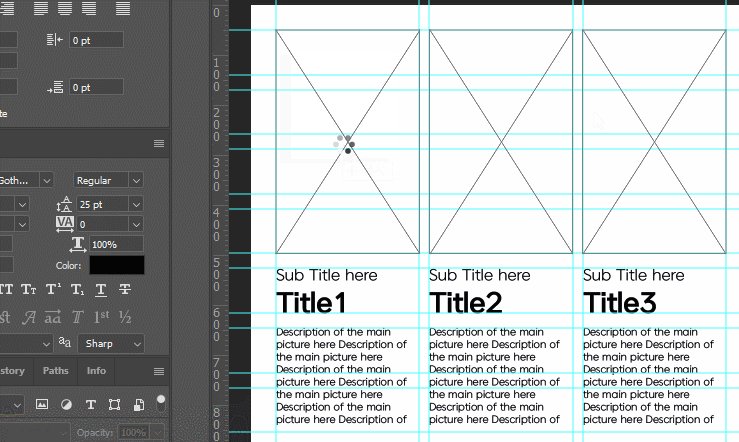
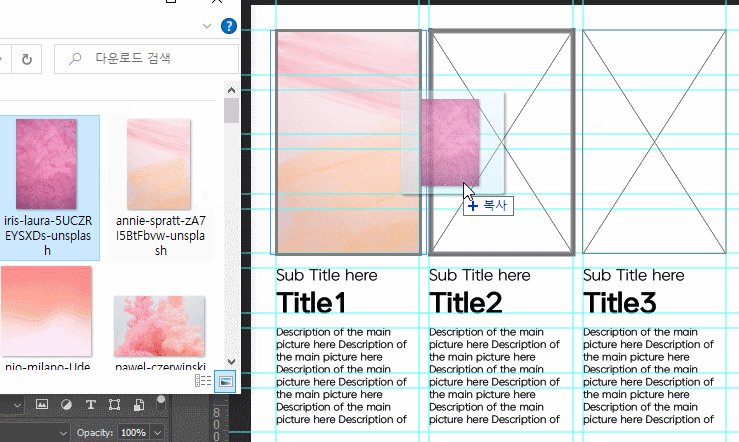
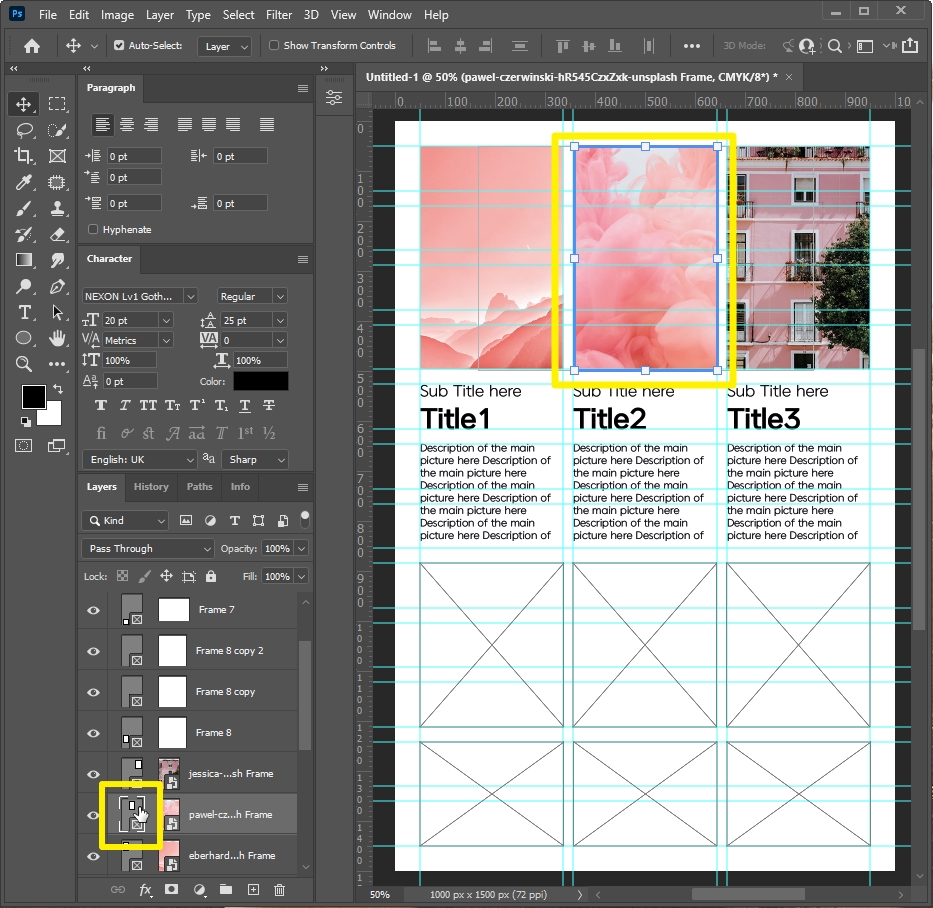
6. 프레임 안으로 사진을 넣어주세요.
프레임을 사용하면
사진을 가져와 적용하는 부분이
많이 편해져요.
사진은 밖에서 끌어와 바로
적용시킬 수 있고,
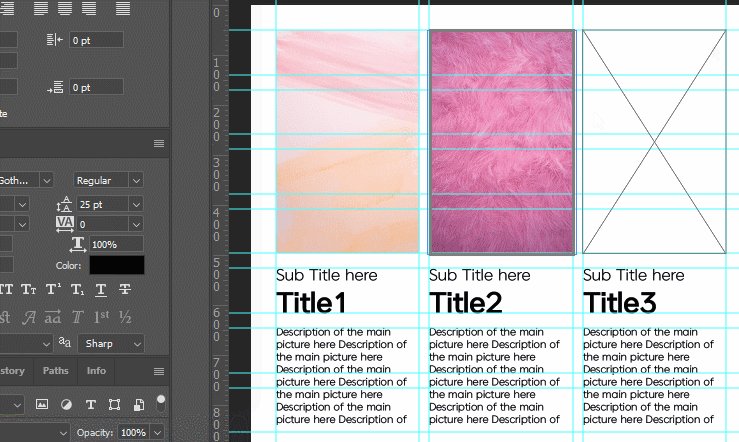
다른 사진을 그 위로 넣으면
그 사진으로 변경됩니다.
프레임 크기의 100%로 맞춰
사진 크기가 알아서 적용되기 때문에
사진 자료 정리의 용도로도
편리하게 사용할 수 있어요.
• 폴더에서 드래그해 프레임 안으로 넣기

✅
프레임 크기 조절하기
• Frame Layer 프레임 선택 > 자유 변형 툴 단축키 Ctrl+T로 크기 조절

✅
프레임 안 사진 크기 조절하기
프레임에 사진을 끌어와 넣으면
자동으로 프레임 사이즈에
사진 크기가 조절되어 들어갑니다.
• Frame Layer 사진 선택 > 자유 변형 툴 단축키 Ctrl+T로 크기 조절



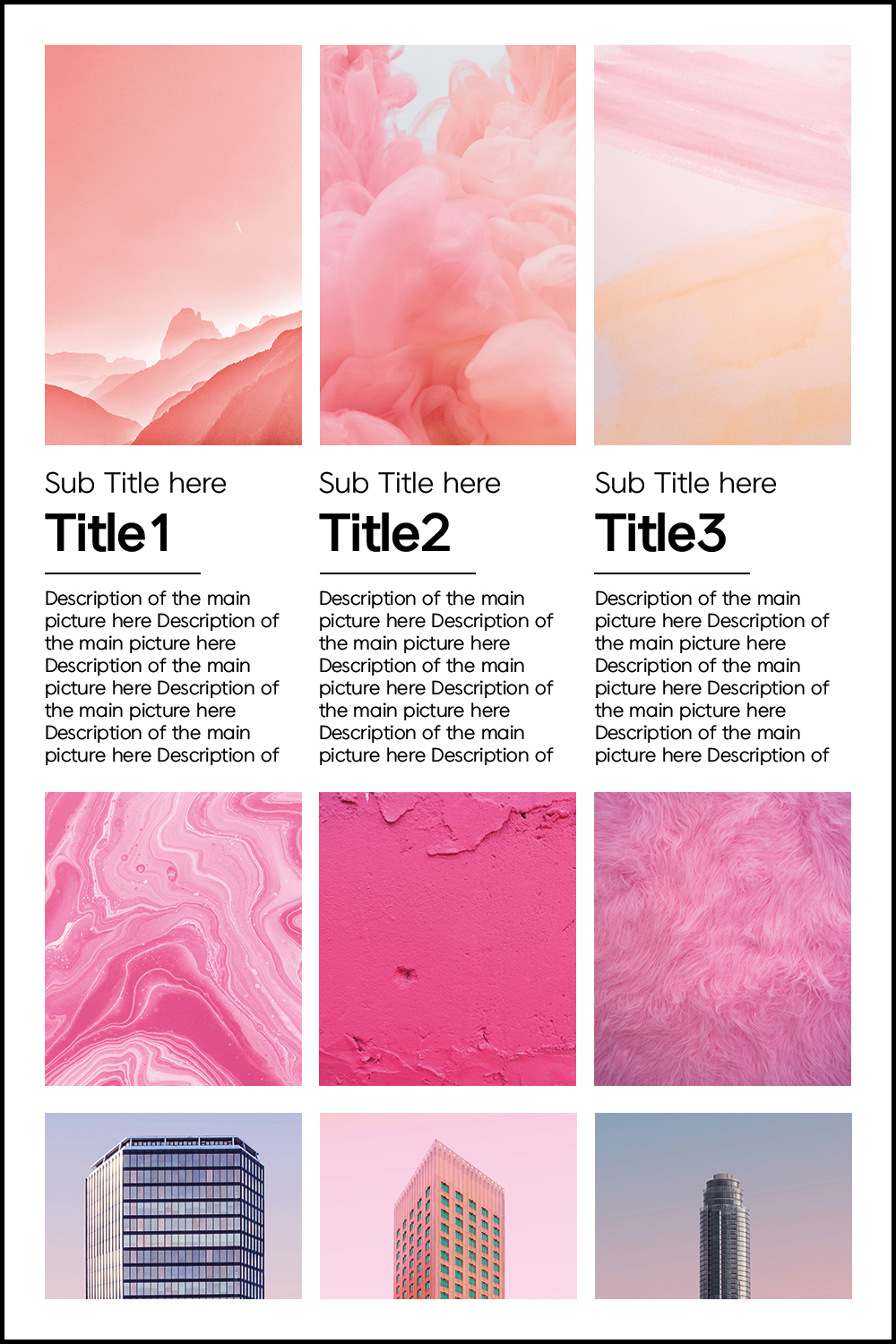
템플릿 간단하게 완성!

자신만의 템플릿을 몇 가지 만들어 두면
다양하게 사용이 가능하겠죠?
알고 싶은 포토샵 기능을 댓글로 남겨주시면
다음 포스팅에서 다뤄볼게요♡
'포토샵' 카테고리의 다른 글
| [포토샵기능] 브러쉬로 오일 페인팅 효과 내기 (0) | 2022.06.29 |
|---|---|
| [포토샵정보] 다운받은 포토샵 브러쉬 등록 방법 (0) | 2022.06.29 |
| [포토샵기능] 블러로 번지는 그림자 만들기 (0) | 2022.06.21 |
| [포토샵기능] 하늘 배경 1초만에 바꾸기 (0) | 2022.06.20 |
| [포토샵기능] 사진 배경 1초만에 지우기 (0) | 2022.06.16 |